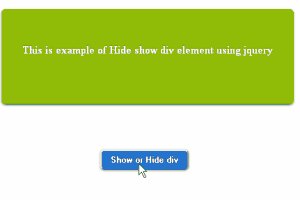
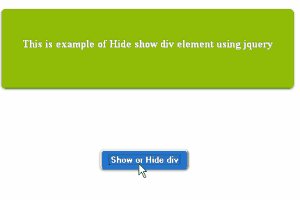
html - Toggle Div Style Between Opened (Display: Block) and Closed (Display: None) With jQuery - Stack Overflow
slideDown, show and more stopped working for `display: none` elements · Issue #2308 · jquery/jquery · GitHub
Support: ensure display is set to block for the support div by timmywil · Pull Request #4844 · jquery/jquery · GitHub

javascript - Toggling between CSS display none and display block for a table column creates a weird border... why? - Stack Overflow