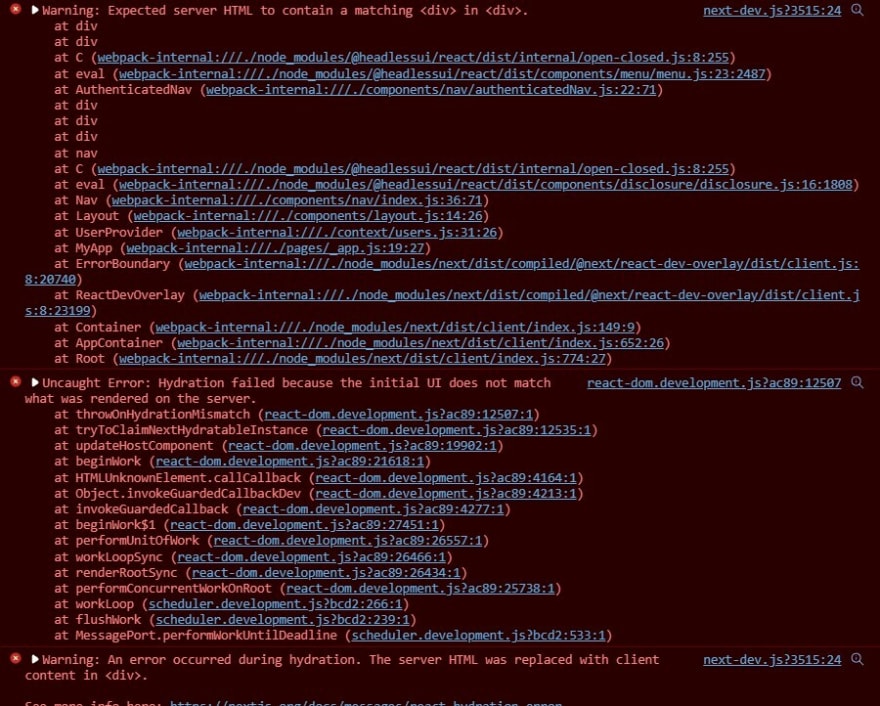
Warning: Expected server HTML to contain a matching <div> in <div>. · vercel/next.js · Discussion #17443 · GitHub

Meme Overflow on Twitter: "Next.js Warning: Expected server HTML to contain a matching <div> in <div> https://t.co/hvDmMB0KyT #reactjs #nextjs #materialui https://t.co/pKUF08it81" / Twitter

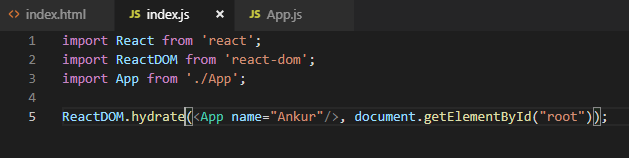
A Quick Overview on React DOM Render and Hydrate. | by Ankur Kumar (https://kumarankur.in/) | Medium

A Quick Overview on React DOM Render and Hydrate. | by Ankur Kumar (https://kumarankur.in/) | Medium

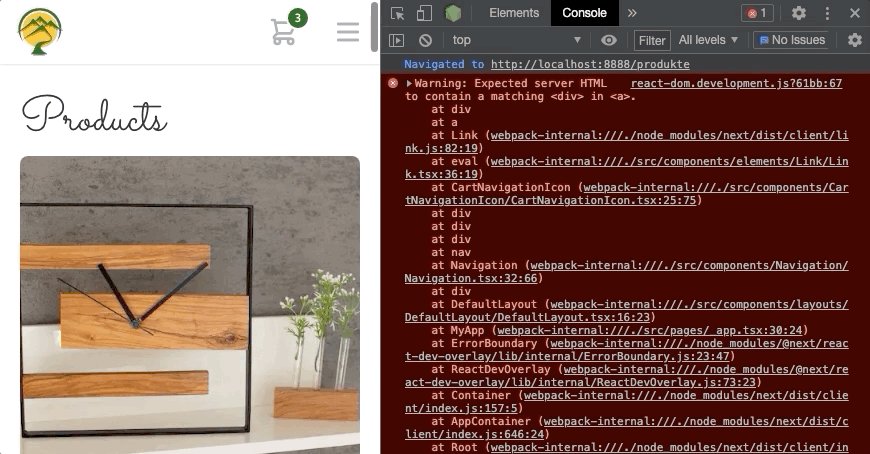
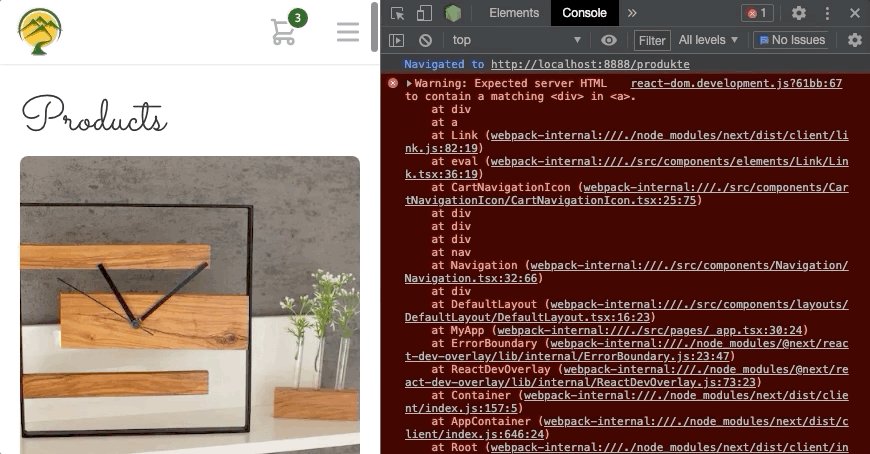
javascript - "Warning: Expected server HTML to contain a matching <img> in <a>." - How to use MagicZoom Plus in a server side app? - - Stack Overflow

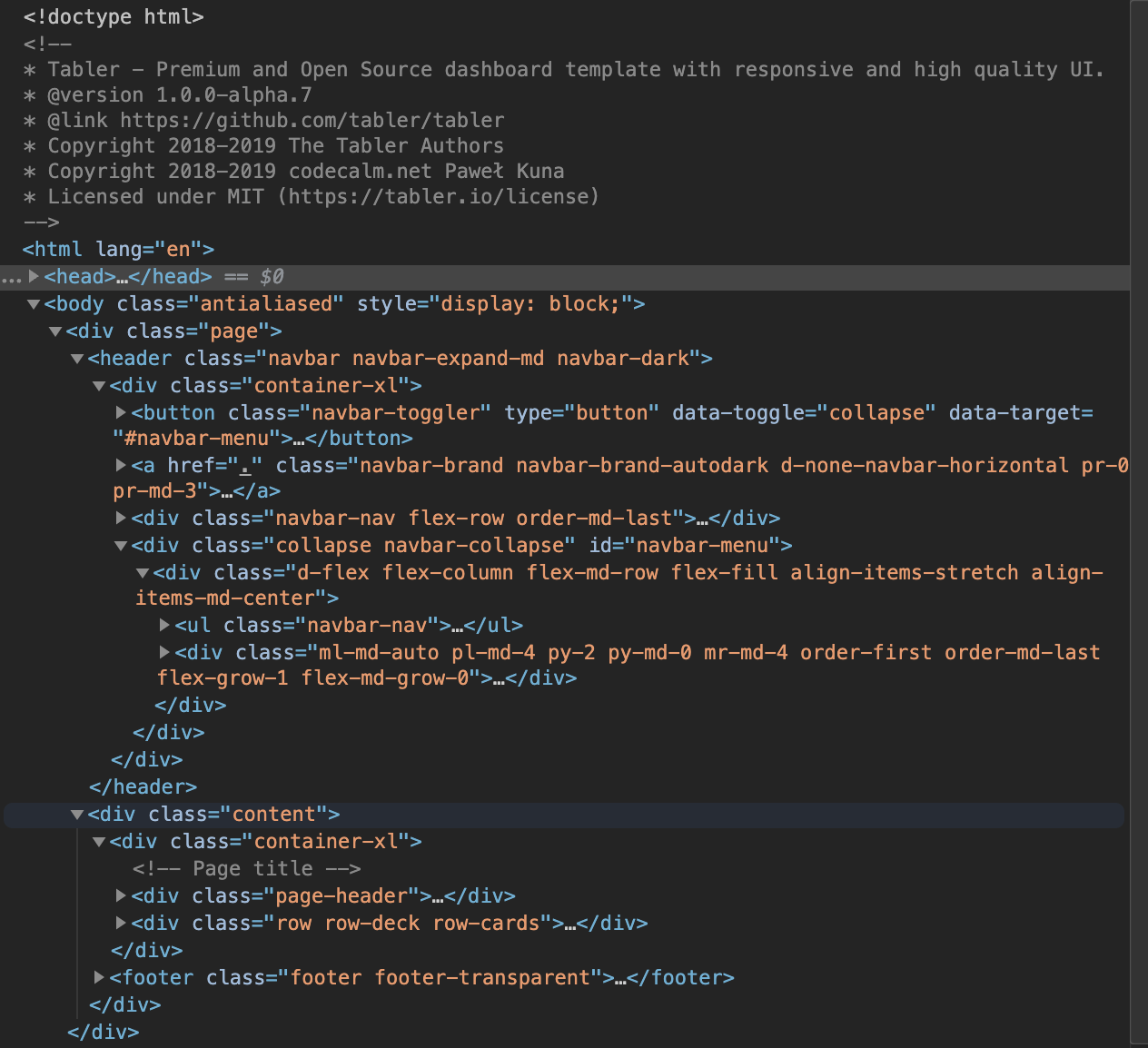
reactjs - Warning: Expected server HTML to contain a matching <section> in < div>. ---- Next.js / react - Stack Overflow
Warning: Expected server HTML to contain a matching <div> in <div>. · Issue #144 · react-static/react-static · GitHub
Warning: Expected server HTML to contain a matching <div> in <div>. · Issue #11 · neosiae/react-aria-offcanvas · GitHub

Warning: Expected server HTML to contain a matching <div> in <div>. · Issue #144 · react-static/react-static · GitHub