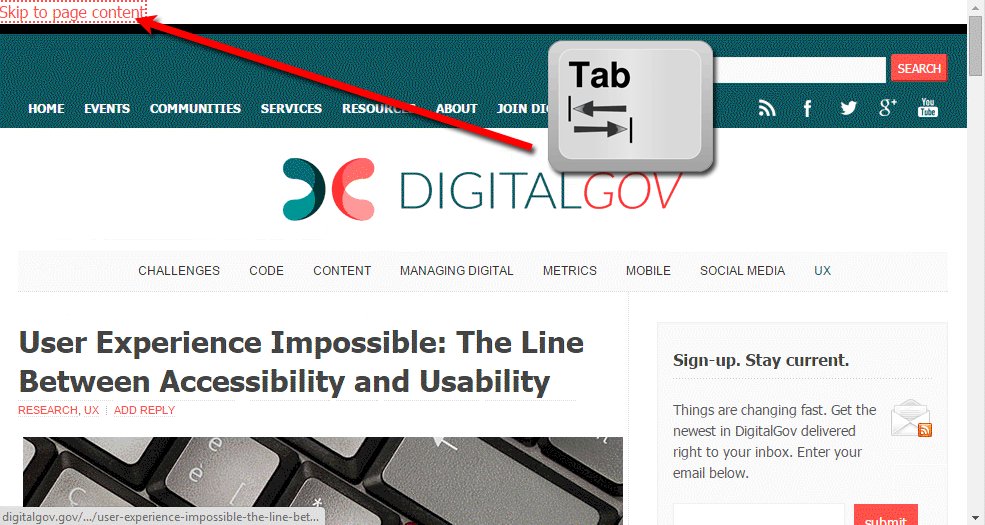
Applied Accessibility - Use tabindex to Specify the Order of Keyboard Focus for Several Elements - HTML-CSS - The freeCodeCamp Forum

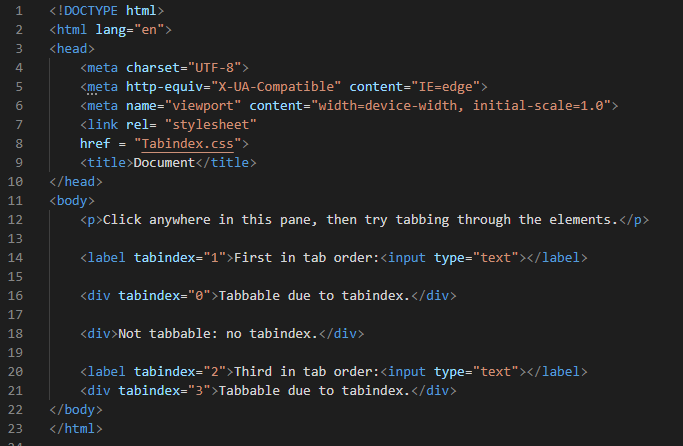
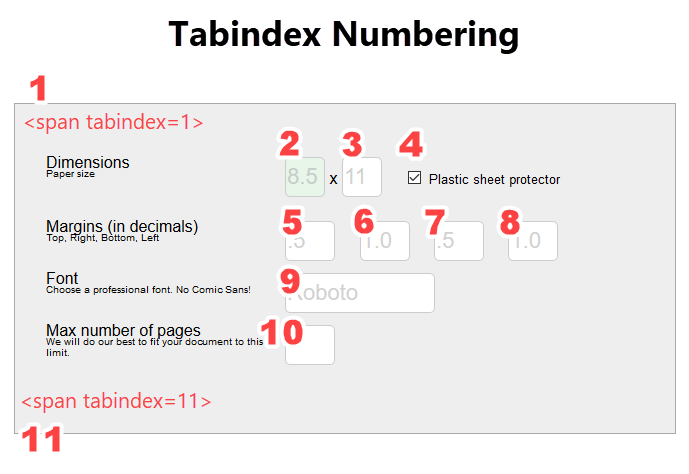
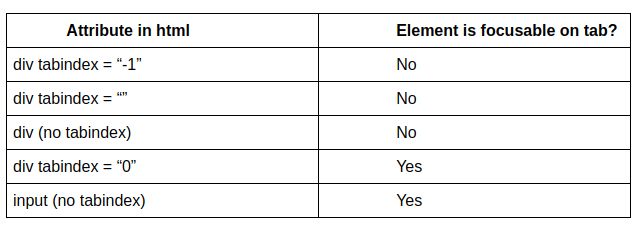
Pratham on Twitter: "6️⃣ Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

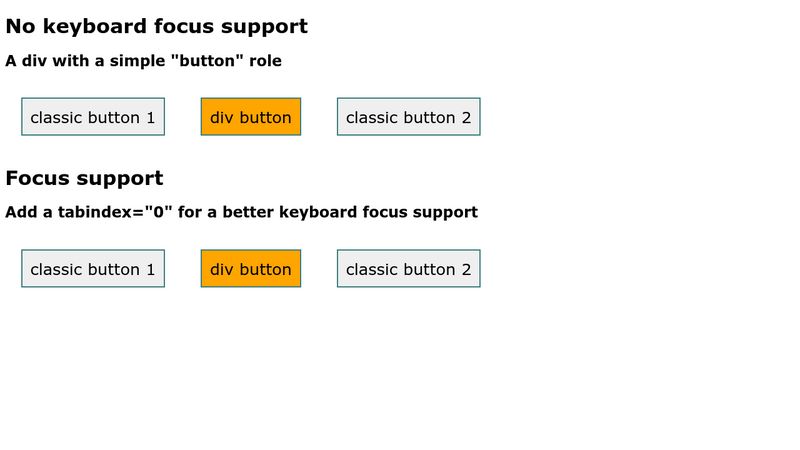
Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub

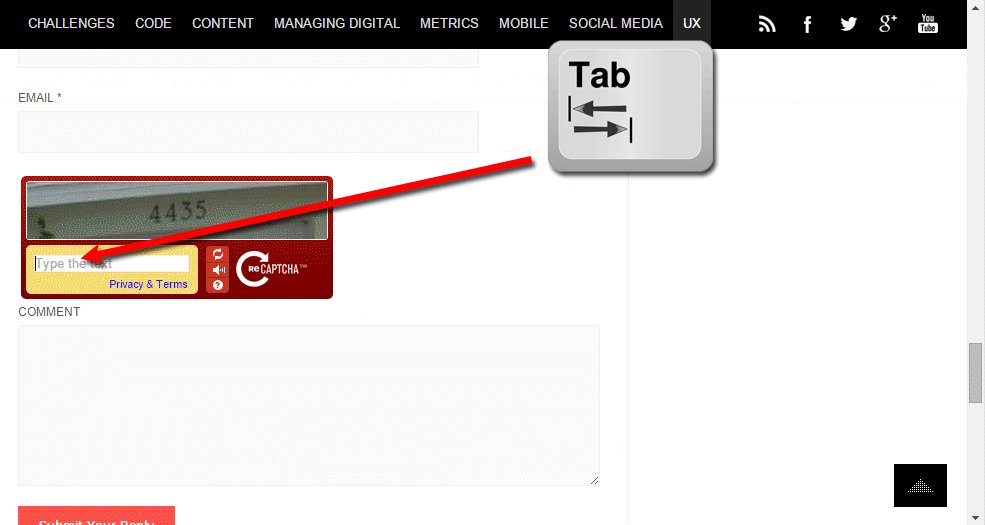
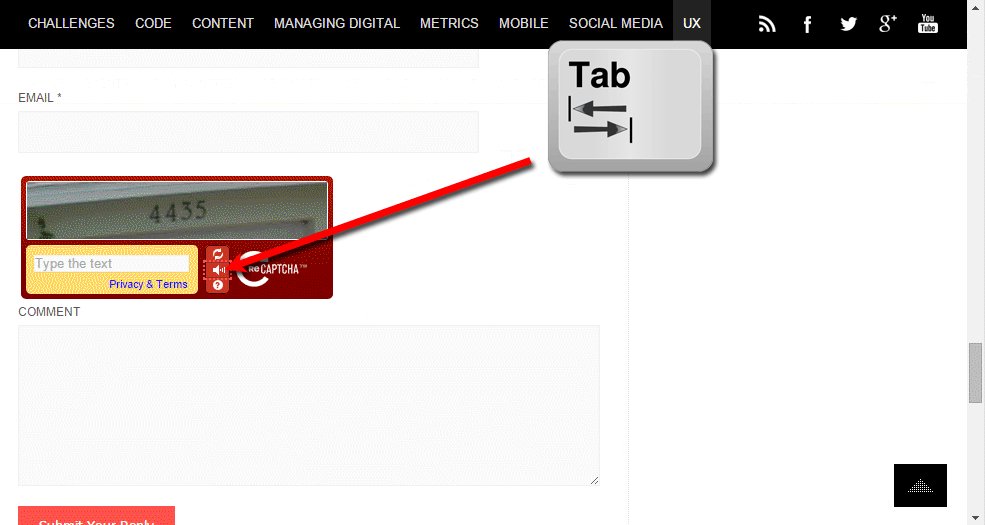
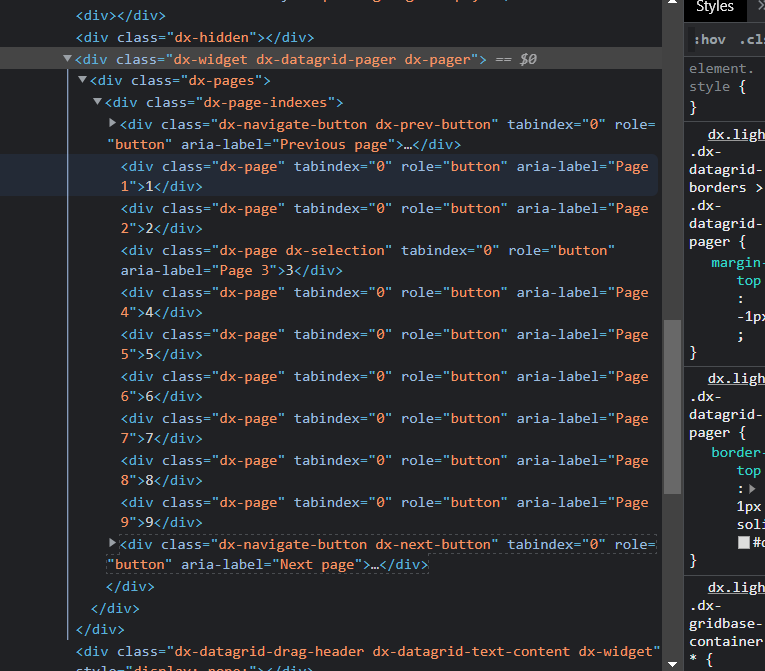
Haz on Twitter: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so