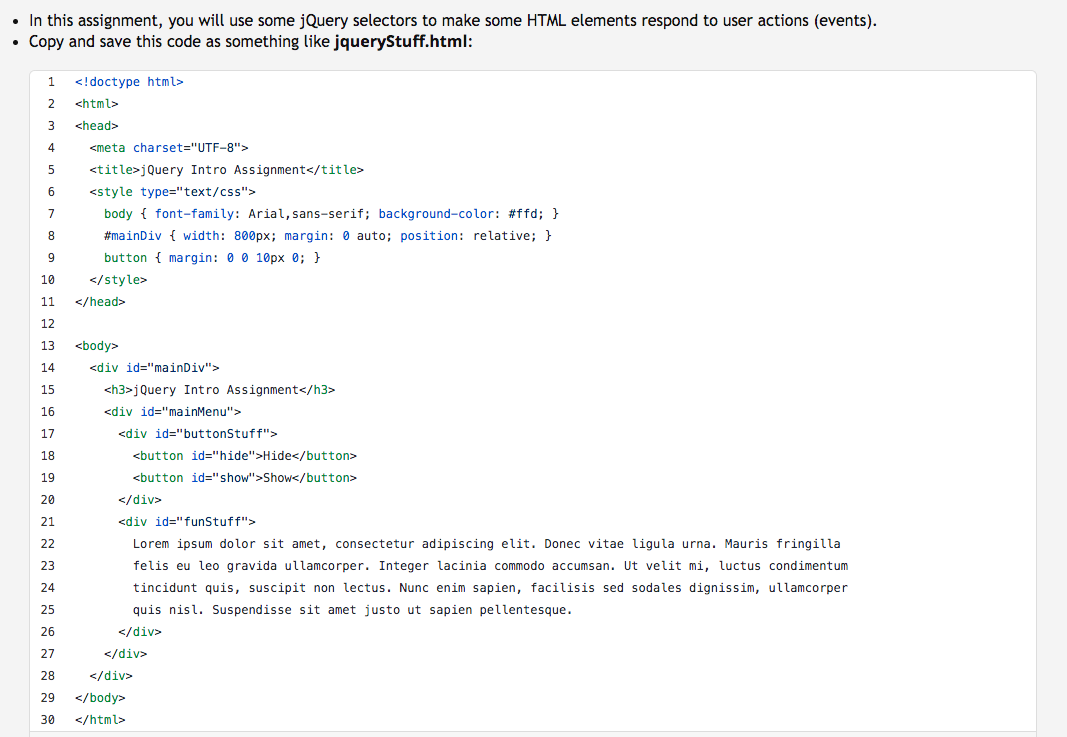
HTML Code with Div Tag. Internal Style Sheet for Setting Linear Gradient from Red to Blue. Text Editor - Notepad++. | Style sheet, Styles p, Text editor

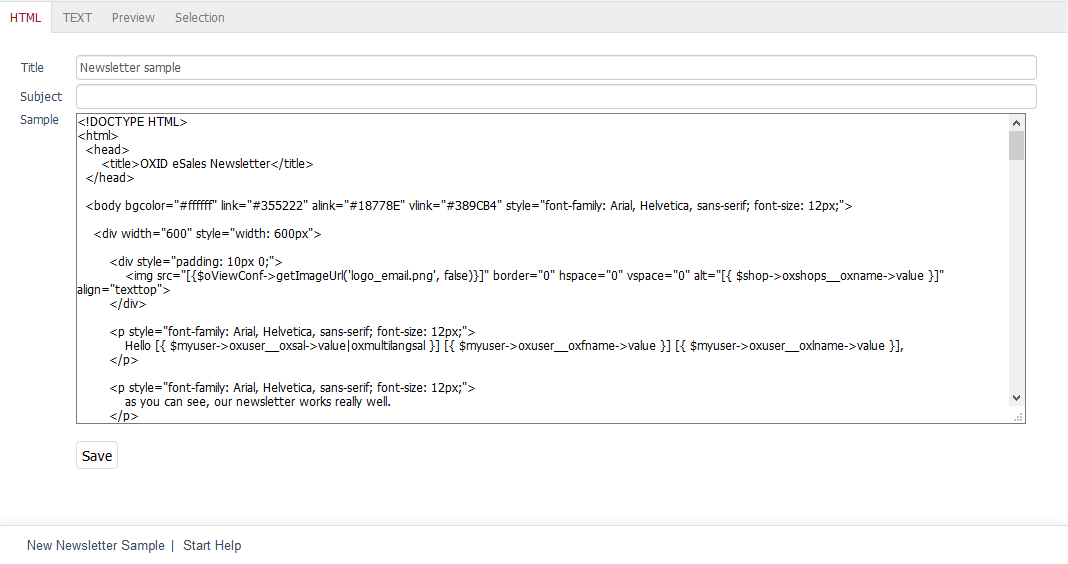
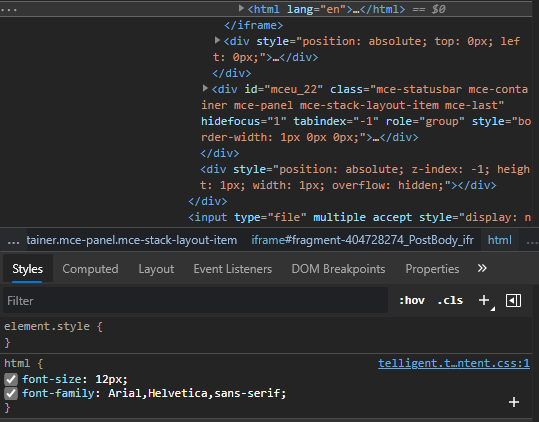
Font Style doesn't get applied correctly to styled header used together with form element · Issue #4141 · ckeditor/ckeditor4 · GitHub

Always taking default font when used family font like "Cordia New" in internet explore through HTML code - Stack Overflow




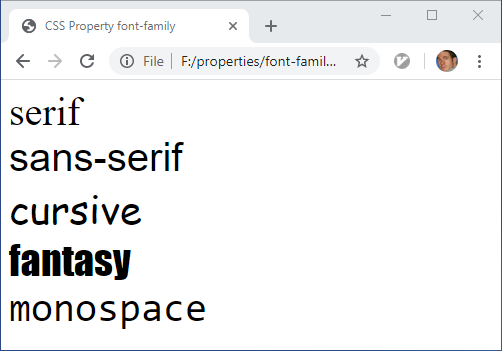
:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)