Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers

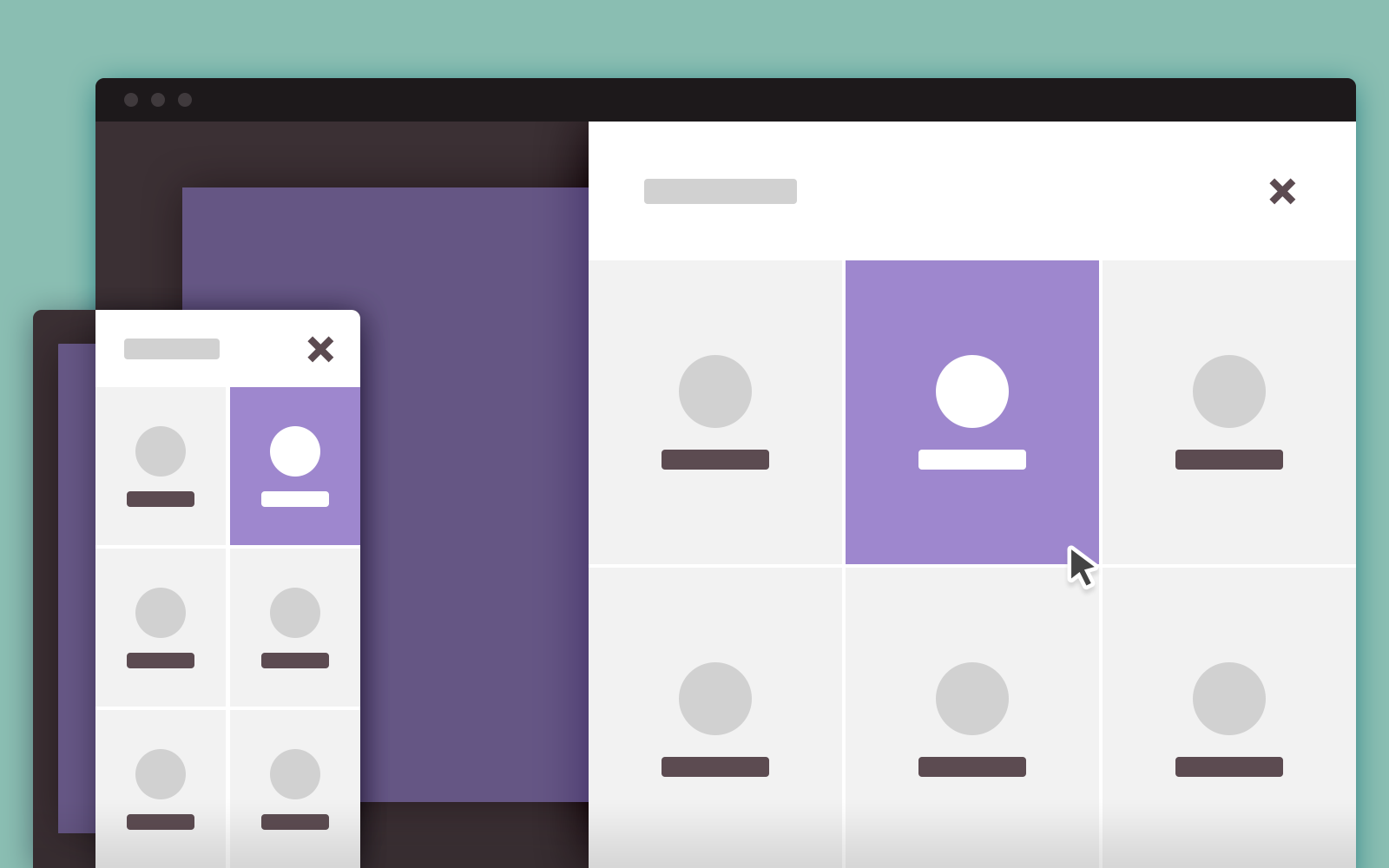
HTML CSS – 3D Box Model – Adding margins and padding to paragraph in green background div – Lorelle WordPress School | Lorelle on WordPress

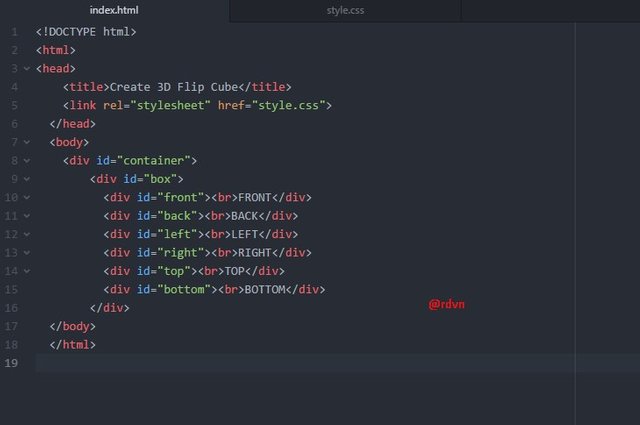
how to create creative 3d div animation design || html || css || future exam || loop || animation - YouTube

Overlapping of the 3D experimental divergence field div(u(x, t)) (color... | Download Scientific Diagram

Pratham on Twitter: "CSS is easy! You can create 3D drop using single div 💧👇 https://t.co/kP1ll8As0i" / Twitter

Amazon.com: U.S. Army 2nd Second Infantry Division DIv Black 3D Embroidered Cap Hat Licensed: Clothing, Shoes & Jewelry














.gif)